5 Hottest Website Design Trends
With the farewell of 2021, 2022 has already started knocking on the doors of designers. So, it is again time for web designers to sharpen their designing skills for the coming years! With the proliferation of mobile devices and ever-transforming designing technologies, it has become critical for designers to know about the upcoming designing trends to be able to create websites with outstanding and unique layouts.
With this thought in mind, today we’re going to take a sneak-peak of the 5 hottest website design trends in the year 2022. So, without wasting time, let’s start exploring what website designing trends are coming!
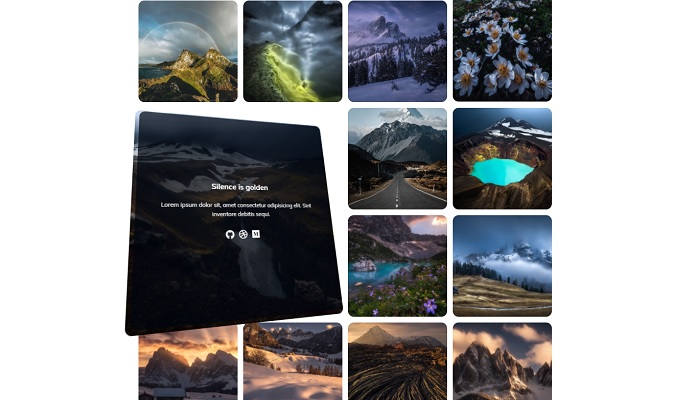
Grid-style layouts

If you’ve observed social news feeds, you will find that most of the social news feeds are in the “Grids” pattern. Even popular social networking sites like Twitter, Facebook, or Pinterest are introducing timeline updates in the form of grids. One of the main reasons why Grid style layouts will rock the design world is the “user experience”. With thumbnail images or catchy text, you can easily transform your website’s look and feel of your website!
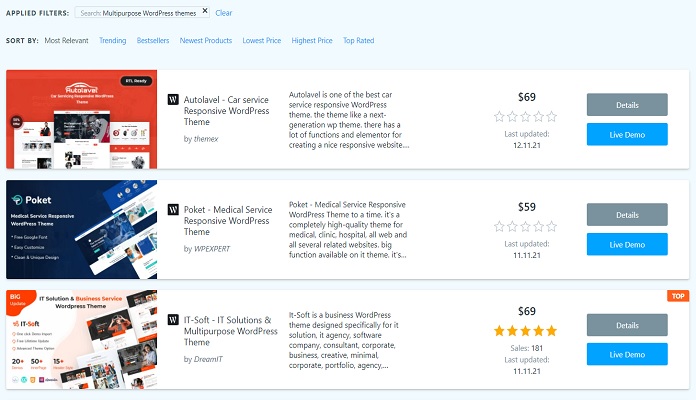
Multipurpose WordPress themes

The time when themes for special niches were created is long gone. Multipurpose WordPress themes are becoming a popular trend today. This allows you to use one theme for many projects, with only a few minor adjustments.
The most famous and popular themes in this niche are Monstroid2 and Hazel. They provide you with multiple home and inner pages versions that are ready to use, and you can implement them into your website with just one click. Plus, they’re compatible with the most popular WP page builders, ensuring you an easy and hassle-free customization.
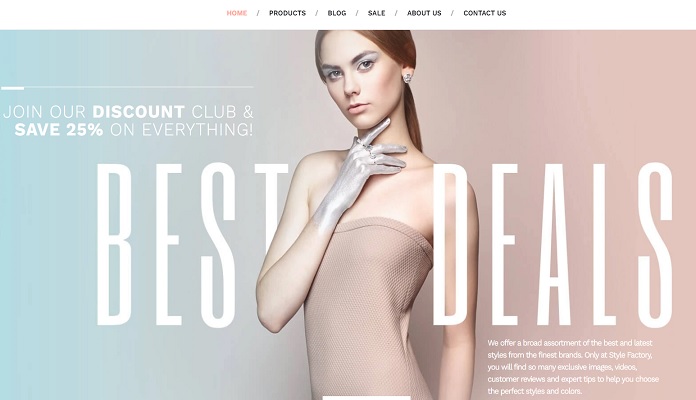
Video backgrounds

Background videos are not new today. However they continue to evolve, and now they are a real website design trend in the WordPress community.
A video can help you transmit feelings and communicate a straight message to all your visitors, making a memorable impression.
There are already ready-made themes with video templates that you can easily install for your website. But keep in mind that these effects need not be too heavy for your site to function perfectly.
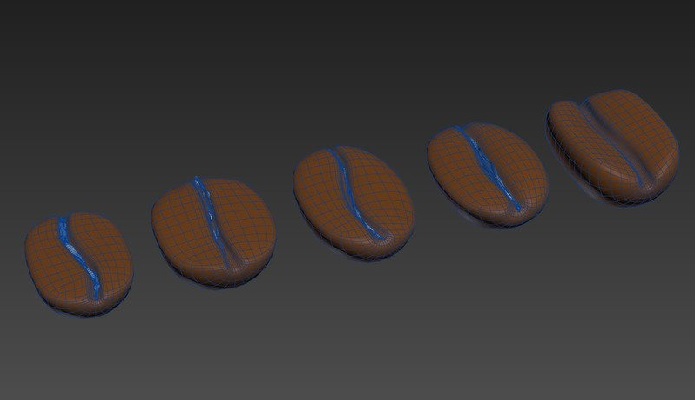
3D content, virtual reality, and augmented reality

Augmented reality (AR) and virtual reality (VR) are digital innovations that are rapidly growing in popularity and development since they allow users to enjoy 360° digital experiences. If you are using your website as a store, this advanced technology can improve the selling quality of your products. Also, for a more advanced and realistic user experience, consider using 3D models and illustrations throughout your website.
Parallax effect

Parallax has been a trendy effect for website builders for several years now.
Also known as parallax scrolling, this effect creates an illusion when scrolling the page, where background content moves at a slower rate than foreground content. Thus, it can serve you to offer an impressive and more memorable user experience.




orange county web designer
March 20, 2014Great article. The trend will have to give way to this powerful movement. Thanks for sharing.
moneyarene
March 28, 2014great article !
web design kent
March 28, 2014Wonderful Article !