Decrypting Flat Design – A Progressive Trend or a Passing Fad – Series 2
We have extensively discussed about the most happening web design trends i.e. Flat Design or Flat UI, in Series 1 of this two part continuing series. I’m sure you are inspired enough to create flat design for your next project by now. Flat design isn’t too complex to design, but it isn’t that simple either – to create similar impact as in skeuomorphic design (the depth and dimension) sans the ‘shadows, bevels, textures and gradients’.
How to Create Flat Design
Here in this article we will discuss how you can create Flat Design while ensuring to keep intact almost every functionality that a regular interface offers.
Buttons
Buttons are an important part of any website. In most regular (skeuomorphic) design, using a border, gradient and drop-shadow are frequently used when creating a button – so as to make the element stand out against the background and content. This is done for making it easily distinguishable as a clickable element. So, when you are creating a flat design for button, you need to focus on color contrast and grid organization.
Forms
Forms are crucial to every website; however, creating it in flat design can be tricky. One of the basic things you need to remember when creating ‘forms’ in flat design is to do away with the inset shadows that accompany inputs, text areas and dropdowns by default. You may try styling the form elements with CSS. And in case you want to have complete control over your elements, try using a plugin that supports themes. You may then style these themes the way you want to, or even create new ones.
Typography
Typography is another significant element in flat design that requires precision to create. Owing to minimalistic interface, you have the advantage of using typography so as to create the desired style and mood. All you need to do it make the right choice in using a custom and precise font with a flat design outline; and considering the simple background, the font will naturally seem to pop out and set its own style.
Colors
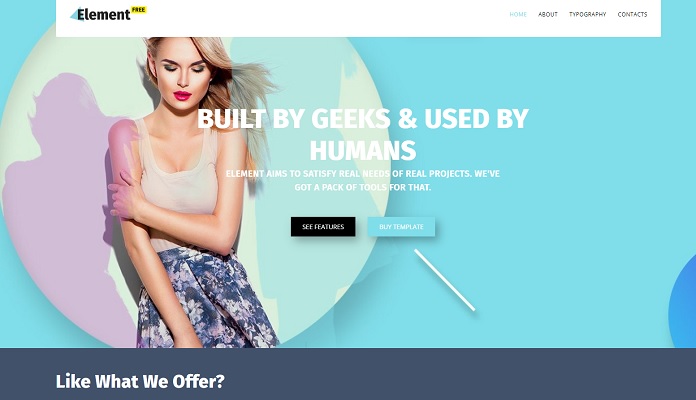
Color has always been an essential element of design and when it comes to Flat design, color nonetheless plays an integral ‘character’ that highlights and brings out the best. The color schemes used in flat design interfaces (as shown above) are likely to be bolder and brighter than some other color palettes. This is one of the fundamentals on which color schemes for creating Flat design is based.
When choosing a color palette for your flat design, you need to consider how colors will help navigate a site. It is important that you choose a specific color (rightly, all should be the same color) for the main actions on your website: buttons such as “Submit”, “Send”, “Read More” etc.
However, when it comes to secondary button, it should be of a different color (typically light gray), which will make the primary button distinguishable from the secondary one. In short, colors are essentially important in flat design and they should be skillfully used as the key identifiers that help the user recognize them.
Shapes
Shapes, just like colors and buttons are also an integral part of flat design. Most button used regularly in design are either square button or square with rounder edges – mainly depending on the style of the site. When it comes to creating flat design, you can be a little more creative by using other shapes such as circles, triangles or even custom shapes.
However, there is also added risk and great deal of responsibility when you are using custom shapes because it calls for an assurance to maintain consistency throughout your interface controls. It is also important that content is organized in such a way that the user will be able to identify and recognize your titles, content and controls.
Understanding the Popularity Quotient: Why are Tech Giants Adopting Flat Design
Imbibing flat design as part of your website design plan is an essential part of the web design strategy in business today. More and more website brands are now increasingly adopting this technique in a bid to improve overall user experience, with the leading trendsetters being Microsoft, Google and Apple.
Web design connoisseurs extends their endorsement for flat design in the most simplistic terms – The more complexity in design elements you add (like gradients, shadows, patterns, and textures) it can quickly create a clutter. However, the key goal of the tech majors for moving toward the flat design is not just limited to achieving a flat UI, but also to place a higher focus on the ‘content’ while eradicating the distractions from UI elements.
Flat Design and Microsoft
When we talk of Flat Design, Microsoft is a name which we cannot disassociate since the tech giant is one of the most prominent players that pioneered this design concept to popularity. Microsoft’s first flat design initiative began in 2006 with the Zune music player, which had simple interface with a focus on light and big typography – devoid of any ‘fringy’ details and elements. Microsoft’s obsession with flat design was carried forward in creating Windows 8 “Metro UI”, which is considered as one of the biggest interface overhauls by the tech major.
Flat Design and Apple
Apple Inc. stunned the design world with its preview of the iOS7 at the 2013 Worldwide Developers Conference – ‘with its new UI enhancements’. Although, Apple’s move towards flat design was much expected, iOS7’s UI of ‘flat yet not fully-flat’ design was a pleasant surprise to see the company drift away from shiny and beveled icons with strong drop shadows.
Flat Design and Google
Google also made a paradigm shift towards flat design over the past few years. Even though it did not go for a major redesign, its first major inclination for implementing flat design was with the Ice Cream Sandwich release in October 2011.
5 Inspirational Flat Design Resources
1. Flat UI Pro
This tool is HTML layout-based on Twitter Bootstrap framework and designed in a flat style. It consists of a large number of basic components, icons and glyphs. The kit also includes a PSD version; and since each element is made with vector-based shapes, they work at any size. So, you can even print a billboard.
2. Flat UI Free
Flat UI is another a free interface kit, which is Web-oriented and 100 percent convertible to HTML/CSS layout. Moreover, it is easy to customize with vector-based shapes and minimum of layer styles. Besides allowing easy to add or change elements like color swatches; it is free to share too.
3. Blog/Magazine Flat UI Kit
This free UI Kit aimed at blogs and magazines includes a wide range of components that can be used to create uncluttered and colorful websites.
4. Vertical Infinity UI Kit
This free jumbo Flat Style UI Kit PSD optimized for retina displays consists of a large array of components, from alert boxes, menus, dropdowns, tags, widgets, buttons, navigation and paginations, progress bars, login forms, contact forms, weather widgets, calendar widgets, social buttons and media players etc. Also, it is around 50,000 Pixels and easily manageable.
Synopsis: Is it Important for You to Follow the Flat Design Trend, Too?
This is possibly one of the first questions you need to ask yourself when contemplating a ‘flat’ design. First understand, how this design concept will help your website and your business; and most importantly if your customers are ready to accept this – rather than redesigning your website or app just for the sake of implementing flat design.
Your main focus should be to understand if this will improve user experience and improve the visibility of your content without distractions from other UI or page elements. And in case you choose to implement flat design for your website, your goals should be to improve user experience by focusing on good quality content. Design your website based on understanding the overall response it creates from customers and your business so as to generate improved ROI.





Freelancetoindia.com
October 21, 2013This is really interesting article about flat design. Thanks for sharing such a best information.
HemanthMalli
October 23, 2013Flat designs always look simple and great !!